インフォグラフィックというあまり聞き慣れない言葉を、最近では、どこかで耳にされた方もいらっしゃるのではないでしょうか。
インフォグラフィックは、広告や看板などで主流になりつつある、見やすく訴求力を兼ね備えたデザインの手法です。
テキストよりもビジュアルをうまく使い、全体像を把握しやすくなるという特徴があります。
オリンピックの開会式で披露されたピクトグラムも、インフォグラフィックを構成するデザインの一つです。
この記事では、インフォグラフィックの基本的な解説に始まり、種類や事例、作成手順など、網羅的に解説しています。
インフォグラフィックについて詳しく知りたい方は、ぜひ内容をご確認ください。
目次
インフォグラフィックとは

ひと目でわかるインフォグラフィック
インフォグラフィックは情報を簡潔にわかりやすく伝えたい時に使われ、標識や地図、電車の路線図などで幅広く活用されています。
ひと目見ただけで、どんなことを表しているのか、がわかるように作成されている点が特徴です。
最近では、数字データなどの図表をビジュアル化し、見る人に情報を印象付ける広告としても使われるようになりました。
インフォグラフィックの強みは、内容がひと目で判断でき、さらに詳しい情報を目で追いたくなるようなデザイン性です。
インフォグラフィックの種類

インフォグラフィックの種類をご紹介します。
種類①ダイアグラム
ダイアグラムは、きっちりとした情報伝達よりは抽象的かつデザイン性に富み、見る人を引きつける要素を持ち合わせたデザインです。
もっとも身近なダイアグラムとして、電車の路線図や時刻表などが挙げられます。
広告の分野では主に、電車の路線図のデザイン性にイラストを融合し、見やすく親しみやすい内容となっています。
種類②チャート
インフォグラフィックで使われるチャートには、主にバブルチャートや折れ線グラフ、フォローチャートなどがあります。
折れ線グラフは時間の経過とデータの傾向を視覚化するために使われます。
しかしインフォグラフィックでは、従来の折れ線グラフよりも見た目のわかり易さを重視するため、背景色や折れ線のカラーなどを熟慮し、できる限りテキストを排除したデザインを目指します。
種類③表
一般的に資料に使われる表は、マトリクスに数字を入力するタイプのものがよく使われます。
一方でインフォグラフィックでは、数字の部分を「量を表す円」に変更するといった、ひと目で全体像をつかめるような訴求を目指します。
数字だけでなく各項目もイラストであわわすことで、表の情報を確認するために覗き込む必要がなくなり、俯瞰的に全体像を把握できる点はインフォグラフィックの強みです。
種類④グラフ
インフォグラフィックでは視覚的に訴える要素として、円グラフや棒グラフがよく使われます。
数字の部分をイラストやアイコンに変更したり、暖色系のカラーを基調にしたりするなど、見る人の注意を引くデザインを目指します。
円グラフや棒グラフは元々視覚情報が豊富なので、見やすい情報を支えるべく、デザイン性を整えます。
種類⑤地図
インフォグラフィックを活用した地図は、身の回りでも多く見ることができます。
もっとも身近なものは、大きな公園や動物園、植物園などの案内図です。
イラストを交えて公園の全体を解説されているため、細かい情報を確認しなくてもひと目で把握できる点はうれしいポイントです。
Google Mapsは精度の高さや、情報量の多さにおいてとても優秀なツールですが、イラストを多用したインフォグラフィックタイプのマップがあると、もっと親しみやすいマップツールになるでしょう。
種類⑥ピクトグラム
ピクトグラムは標識などによく使われるイラストの一種です。
ひと目みただけで、看板が示す行動がわかるため、視認性重視の標識によく使われている傾向です。
表現の方法しだいでは動きで感情表現もできるため、汎用性がとても高いインフォグラフィックとされています。
最近ではオリンピックの開会式で披露され、ピクトグラムをより身近に感じる人も増えています。
インフォグラフィックのメリット

メリット①情報をわかりやすく伝達できる
インフォグラフィックは、視覚的に情報を把握しやすい点が最大のメリットです。
従来の表は数値を読み取るために表を目で追う必要がありますが、インフォグラフィックで表された表は、とりあえずひと目で全体像を把握できます。
細かい数値は後々見ていけば良いのです。
インフォグラフィックを取り入れると、従来の表を掲載するよりも注目してくれる方が多くなります。
メリット②幅広く活用できる
インフォグラフィックは汎用性の高さから、さまざまな場面で活用可能です。
従来の地図や標識、案内図を始めとして、見た目の情報量の豊かさにより、広告でも効果的に活用できます。
対外的なアピールにとどまらず、社内での資料作成にもインフォグラフィックを積極的に活用すると資料作成が上手な人として、社内での位置を確保することもできるのです。
メリット③見た目が良いとSNSで拡散される
SNSの利用が当たり前となった今だからこそのメリットですが、良いデザインの広告を発表すると、デザインに関心のある人から注目を集め、拡散されやすくなります。
インフォグラフィックは、ひと目で情報を把握することができ、デザインも親しみやすく優れたものが多いため、SNSで拡散される可能性がより高まります。
インフォグラフィックスで気をつける点

気をつけるべき点①制作時間がかかる
インフグラフィックは情報を整理し分析、色々な表やグラフに置き換え、適宜イラストを挿入する編集という3段階で作成します。
そのため、どうしても一つの作品を仕上げるのに多くの時間を必要とするのです。
制作時間を確保して取り掛かる広告制作などは良いかもしれませんが、急ぎの資料作成の場合、テンプレートがなければインフォグラフィックを活用するのは難しいでしょう。
気をつけるべき点②伝え方に気をつける
色々な情報を表やグラフ、イラストを多用して作成するため、伝えたい内容と違う形で伝わってしまう可能性があります。
情報の整理内容や、デザインの位置構成によって起こる誤解です。
作成するときは適宜内容を見直して、事実と異なった伝わり方をしないよう、注意が必要です。
インフォグラフィックの作成例をまとめたサイト

どのサイトも参考になりそうな作品例が数多くあるので、気に入ったデザインがあればさっそく参考にしてみましょう。
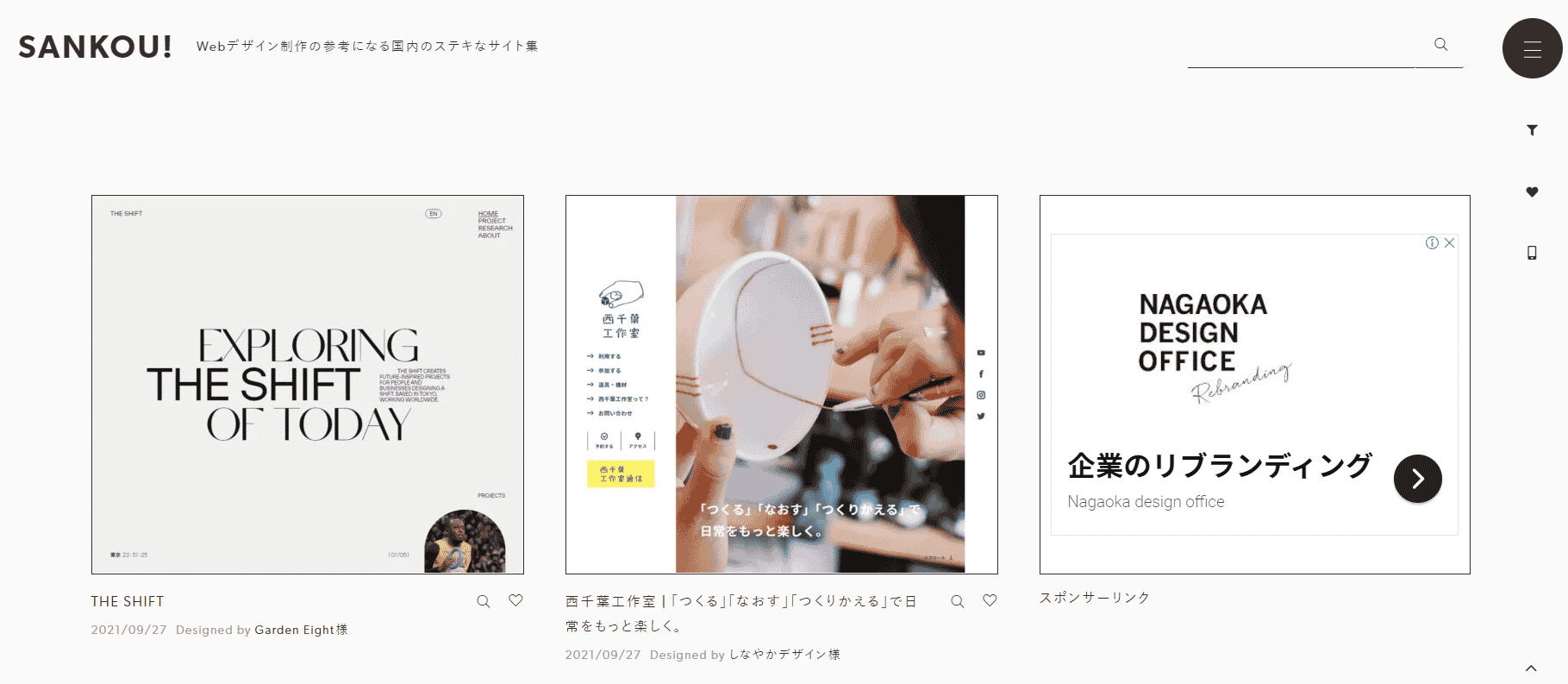
インフォグラフィックの作成例①SANKOU

有名な会社からベンチャー企業のWebサイトまで、色々な企業のサイトがまとめられています。
一覧にしてみると、従前からあるデザインのサイトと、インフォグラフィックを取り入れているWebサイトの差が明確になり、興味深い結果となっています。
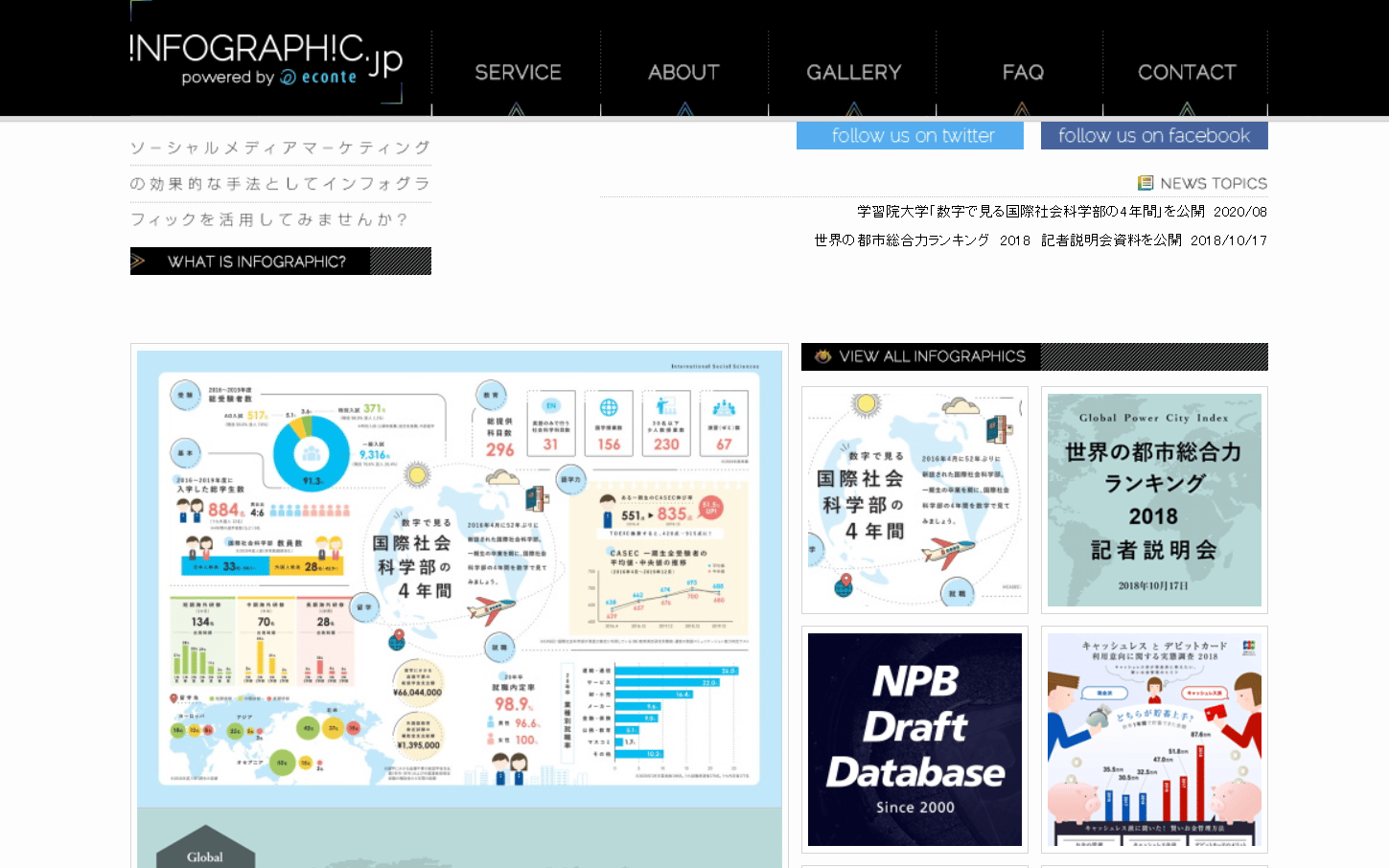
インフォグラフィックの作成例②INFOGRAPHIC.JP

ポスターにインフォグラフィックを取り入れている参考例を集めたサイトです。
このサイトでは、インフォグラフィックに特化して例を集めているので、視覚的にわかりやすくなっています。
インフォグラフィックの作成例③infogra.me

こちらのサイトも、インフォグラフィックに特化した参考サイトです。
大きめかつ、見やすい形で並べられておりリンク先へも遷移できますので、良い参考になるでしょう。
インフォグラフィックの作り方

手順①テーマを決めて情報を集める
どのような情報を収集して、何を説明するのか?を明確にして、テーマに沿った情報収集を行います。
まずは、思いつく必要な情報を思いつく限り書き出して、その中から具体的に選別してください。
情報のパーツを集める際、一人で考えるよりもブレインストーミングのように何人かの人からアイデアを出してもらうほうが効率は良いでしょう。
手順②伝えたい情報を考えてピンポイントな内容に
大きなテーマであっても、伝える内容はある程度絞り込んでピンポイントにしたほうが、見る側の理解が深まり、興味を持ってもらえます。
最初に多くの情報を収集しますが、その中でもこれだけは外せない、という項目を軸に制作を進めましょう。
テーマの軸を中心に、付随する関連情報は枝葉を伸ばすように構成すると、伝わりやすく、多くの情報を持った広告、資料となります。
手順③レイアウトと情報の配置
伝えたい情報をまとめた後は、全体のレイアウトを考えます。
インフォグラフィックは、テキストよりもグラフやイラストなどがメインとなります。
したがって、正しく内容を伝えるためにレイアウトや各情報の配置がとても大事になるのです。
インフォグラフィックは伝えたい内容や情報量によって適正な配置が変わるため、これが正解というマニュアルはありません。
初めはレイアウト構成に迷うと思いますので、制作したいテーマの参考例を見ながら学んでいくと良いでしょう。
手順④全体を確認
考えたレイアウトに合わせて分析した情報を並べた上で、全体を確認してみましょう。
情報がまとまっていて、伝えたい情報が伝えられているか?という点を重点的に見ます。
混乱を招くような情報整理がされていたり、情報の正確性を疑うような項目があったりする場合は修正が必要です。
情報量は多いのに全体を見るとすっきりまとまっている内容が、インフォグラフィックが目指すべき目標でしょう。
自分で確認したあとは、他の人にも見てもらって色々な意見を聞いて改善を重ねていきます。
動画にも活用できる!インフォグラフィック動画の事例

インフォグラフィックはさまざまなところで活用されており、ビジネス目的でも役立ちます。
ここでは主な事例をいくつかピックアップして紹介しているため、作ってみたい方はぜひ参考にしてみてください。
事例1.国土交通省
国土交通省では、羽田空港に関する情報を伝える際にインフォグラフィックを使っています。
ニュース番組風の動画となっており、2名のキャラクターが情報を伝えています。
話に合わせて動画が展開されていることから、どのような内容なのか把握しやすいでしょう。
事例2.株式会社ペイミー
株式会社ペイミーでは、自社のサービスをインフォグラフィックで説明しています。
給与即日支払いサービスという目に見えないサービスですが、インフォグラフィックを使うことで視覚的にどのようなものなのか把握しやすくなっており、イラストのおかげで気軽に見てもらいやすいでしょう。
また、テンポの良いBGMや効果音も魅力的なポイントで、楽しく視聴できます。
事例3.麗澤大学
麗澤大学では、実際の写真も使いつつ、インフォグラフィック動画で大学に関することを説明しています。
写真も取り入れることで具体的な大学の様子が把握しやすくなり、入学後のイメージがしやすくなっています。
その他、シーンごとの色を変えている部分もこの動画の特徴です。
事例4.大和工業グループ
インフォグラフィック動画は、企業紹介にも役立つものです。
例えば大和工業グループでは、インフォグラフィックを用いてグループの歴史や実績などを紹介しています。
また、インフォグラフィックはマニアックなこともわかりやすく噛み砕いて説明できるため、専門的なことも伝えたいと考えている場合にも役立つでしょう。
なお、インフォグラフィック動画の具体的な作り方に関しては、以下の記事で紹介しています。
インフォグラフィック動画の作り方!おすすめソフト、成功事例も紹介
まとめ:ひと目で理解できて、見た目も楽しいインフォグラフィック

視認性の良さの他に、グラフィックデザインとして見ても楽しい作品が数多く掲示されています。
インフォグラフィックは標識では昔から活用されていましたが、最近ではお知らせ掲示板や広告でも目にする機会が増えています。
伝わりやすさが逆にデメリットとなり、意図しない情報が中心に伝わってしまう危険性もありますので、注意が必要です。
インフォグラフィックを取り入れた広告や掲示物の作成は経験が必要になりますので、まずは、既存の作品を参考例にオリジナルを求めていくのが良いでしょう。
なお、インフォグラフィック動画の制作を依頼したい場合は以下の記事を見てみてください。
サムシングファンでは撮影・動画制作だけでなく、動画DX®についても紹介しています。
興味がある方は下のバナーから、資料を無料ダウンロードしてみてください。